Come join us for a class! Tickets are available on Eventbrite.


Come join us for a class! Tickets are available on Eventbrite.


Come join us for a class! Tickets are available on Eventbrite.

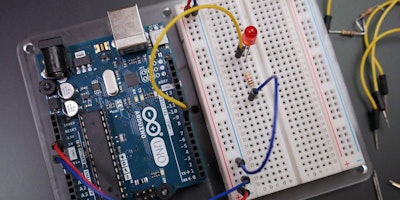
Want to get started with physical computing?
Learn to program an Arduino and interact with the physical world! In this class, we’ll cover an introduction to Arduino and learn how to manipulate outputs based on sensor inputs.
Topics covered
Materials
All students will receive a basic electronics starter kit, which contains a starter pack of electronics components and sensors, including a breadboard, wires, light sensor, tilt sensor, LEDs, a motor, and more. Students will also receive an Arduino UNO.
Students should bring their own laptop and install some free software ahead of time:
Who should take this class?
Basic computer knowledge is assumed, and we’ll refresh a few concepts from high school physics and math. No previous experience with coding or circuits is required.
OK, awesome, I want to join!
Please be ready to start at 1pm! We find that you will need this time to get through the whole class. Our classes tend to sell out about a week in advance so if you’re interested, you may want to sign up early.
This class will be taught by NYC Resistor members Miria Grunick. As with all NYC Resistor events, this class is 18+ and governed by our Code of Conduct. The Code of Conduct, as well as accessibility information, can be found at www.nycresistor.com/participate/.

Come join us for a class! Tickets are available on Eventbrite.

Come join us for a class! Tickets are available on Eventbrite.

This is not your typical craft class. Make-Along is a self-guided craft workshop where participants learn new skills, explore new materials, and make great things!
Aprils’s Topic: Altered Wind–Up Toys! (or Robot Cosmetic Mods)
Have you always wanted to literally make a new friend? Do toys that move delight you? Come and we’ll teach you how to modify a wind–up toy to give it a unique personality. So no matter your skill level or approach, you’ll bring home a one-of-a-kind re-styled toy! If you have a robot that could use a makeover, this would also be an excellent time to glam it up.
Are you a beginner? We’ll provide a wind–up toy, paints, glues, googly eyes, accessories, and lots of inspiration!
Are you a master? Show off your skills and inspire others! Bring a project, use our materials, and hang out in a great space while doing what you love.

[ATTENTION! THE DATE HAS CHANGED TO JUNE 16th]
It’s time for another Interactive Show! This year’s theme is Self Driving Carbs. That’s not a typo right? No? OK let’s roll with it.

It’s about some time for some smart digital comfort food. An Uber™ for doughnuts, a Facebook for foodies. Have those empty calories of content algorithmically delivered into you consciousness.
So save the date for June 16th and drop us a line to submit your projects! Projects don’t necessarily have to be on theme, just something you want to show off at a party.
You can submit a project via this form
or email us: ishow AT nycresistor.com
or visit us on Facebook
OR join us on our public Slack:

Photo by Huck Magazine
Now that Brooklyn is no longer buried under snow, Hacks/Hackers will be bringing a digital security installfest to NYC Resistor on April 4th, 6:30PM. Hacks/Hackers brings journalists (hacks) and technologists (hackers) together to explore how to use technology to find and tell new stories and how to filter and visualize all the information around us everyday.
Our Hacks/Hackers hosts will introduce the special security challenges facing journalists, then we’ll break up into workshop tables with volunteers to cover specific tools and topics such as:
NOTE: Although this even is open to the public, you must RSVP ($12.24) to attend. Light dinner included.
If you’ve never been to Resistor before, check our Participate page for more info, including the Code of Conduct. If you’ve never been a CryptoParty-like event before, you can find out more on the CryptoParty Guiding Principles page.
Price:
$12.24 RSVP here.
When:
Wednesday, April 4th, 2018 6:30PM – 9:00PM
Where:
NYC Resistor (between Bergen and Dean)
87 3rd Ave. Floor 4 (use this OSM link if you’re Richard Stallman)
Brooklyn, NY 11217

Image credit: Matt Joyce (CC-BY-2.0)
*** UPDATE: Snowpocalypse 2018 will temporarily bury Brooklyn in snow, so this event will be postponed to a later date. Stay tuned to find out when! ***
Hacks/Hackers will be bringing a digital security installfest to NYC Resistor on March 21. Hacks/Hackers brings journalists (hacks) and technologists (hackers) together to explore how to use technology to find and tell new stories and how to filter and visualize all the information around us everyday.
Our Hacks/Hackers hosts will introduce the special security challenges facing journalists, then we’ll break up into workshop tables with volunteers to cover specific tools and topics such as:
NOTE: Although this even is open to the public, you must RSVP ($12.24) to attend. Light dinner included.
If you’ve never been to Resistor before, check our Participate page for more info, including the Code of Conduct. If you’ve never been a CryptoParty-like event before, you can find out more on the CryptoParty Guiding Principles page.
Price:
$12.24 RSVP here.
When:
Wednesday, March 21st, 2018 6:30PM – 9:00PM
Where:
NYC Resistor (between Bergen and Dean)
87 3rd Ave. Floor 4 (use this OSM link if you’re Richard Stallman)
Brooklyn, NY 11217
So today was the Crochet Make-Along 101 class, aka let’s make cute monsters. It’s part of a series of classes: once a month, we have a Make-Along class (March is how to make egg dioramas).
I sat knitting quietly in the corner (aka unpicking lots of rows and swearing gently under my breath) as about 15 people, all absolute beginners, giggled and wowed their way through making these:
They were all beginners. It took me forever to learn how to crochet last month; this class learnt crochet stitches, used them (“magic circles!”) and created these monsters in less than 3 hours. Well done class!
Favourite quotes: “Let’s pick up the poop one”, “He’s so cute”, “it went great”.
Here are all the NYC Resistor classes (soft and otherwise). NYC Resistor also has a public slack group (contact [email protected] to be invited), including a knitting and crochet channel (#pkptransistor).
Come join us for a class! Tickets are available on Eventbrite.